1. Introduction:
Whale Emulator is a free tool allowing developers to do all the tweaks needed to build excellent TV apps from the comfort of their computers. Through this new simulation tool, Whale TV will help global developers to debug TV apps, shorten development time, reduce development costs, and improve testing efficiency. Having this Emulator available allows everybody to verify their app without the need of buying a real TV sample.
The Emulator is available to registered users and can be downloaded from the Developer dashboard after being logged in.
The main features of the new Whale Emulator:
1. Provide a testing environment based on our own browser.
2. Able to use the default developer tools as provided by the browser engine.
3. Supports custom user agent configuration.
4. Enhanced virtual remote control, you can control your application like on an actual device.
5. Bookmark function enables developers to launch TV apps quickly.
6. Supports resolution, and proxy server configuration.
7. Supports any non-DRM video playback using native or EME.
If you wish to explore or require more information about the Emulator, feel free to contact our Technical Support team.
2. System Requirements:
Processors: Intel Core i3 / AMD Ryzen 3 & above
Windows 10 or Linux (recommended ubuntu)
RAM: Minimum of 4GB (recommended 8GB)
HDD free space: At least 10GB
VirtualBox: 6.x.xx
Note: Currently playback of DRM protected content and adaptive streaming (HLS, MSS & DASH) streams are not supported, we will keep you posted once we have these features available.
3.1. If you already have virtual box, then download the emulator OVA file directly here.
Steps to install OVA file:
3.1.1. Method 1: Double click on the OVA file that you downloaded; you will see the below screen

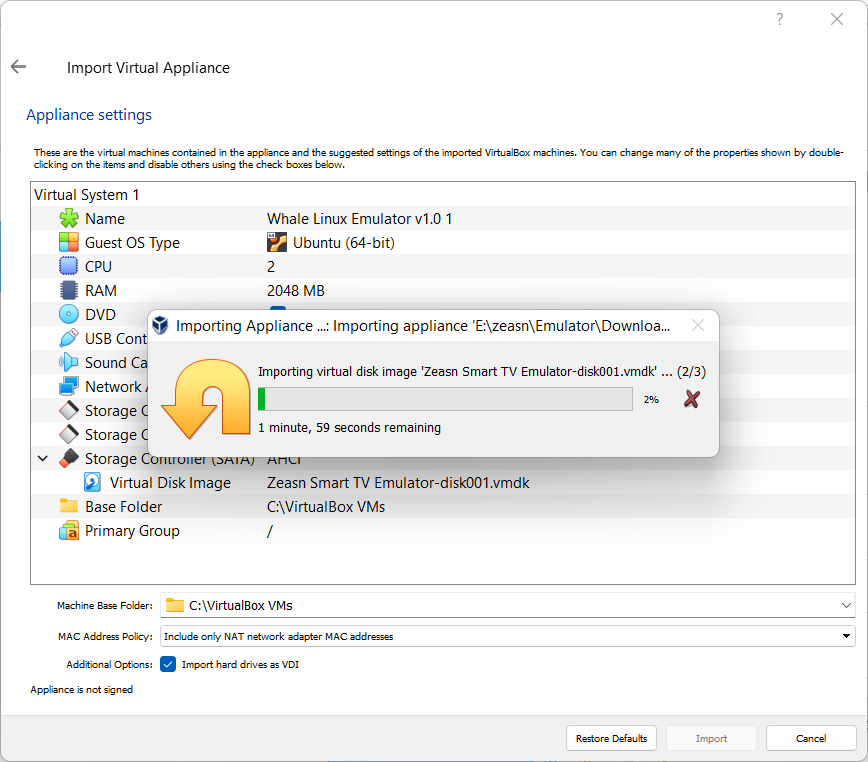
You will see file import in progress like below.

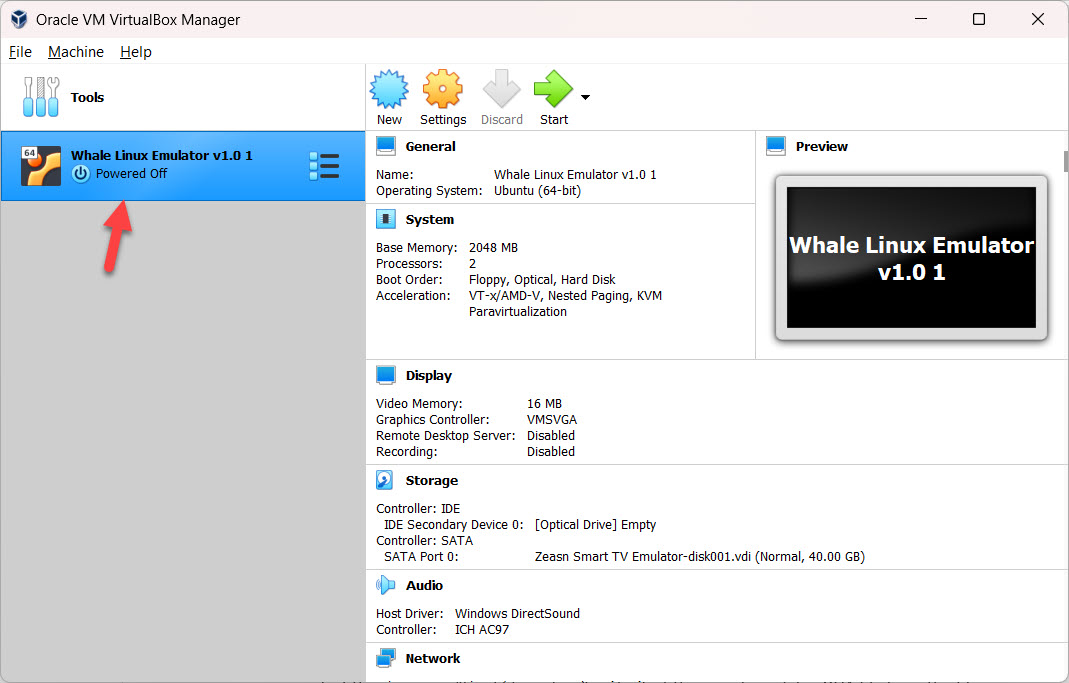
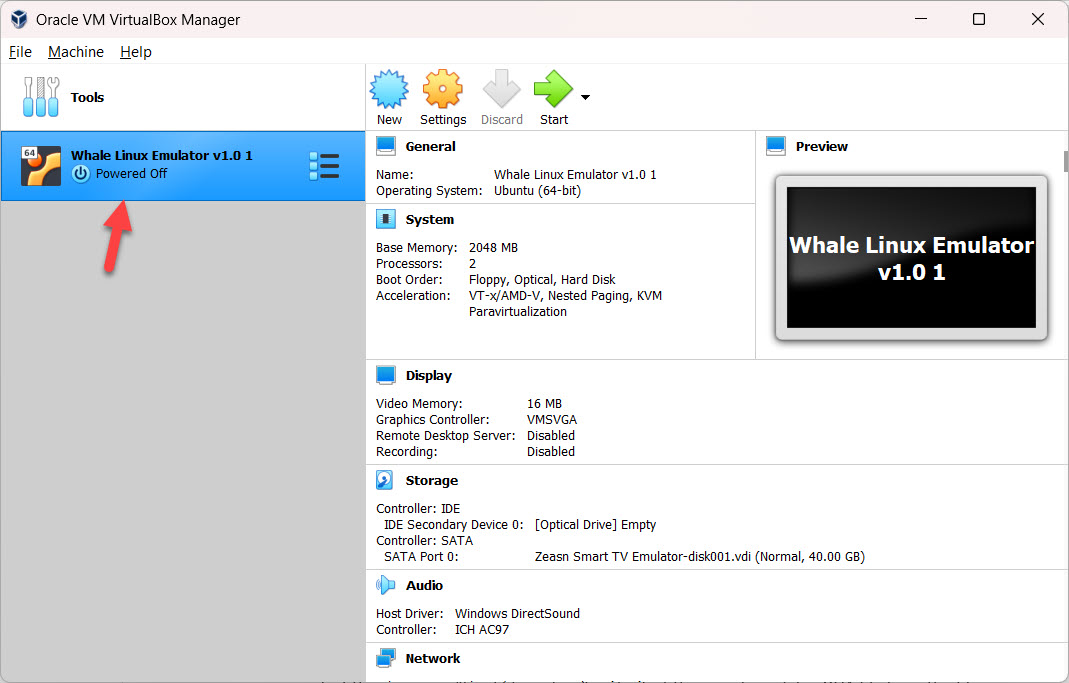
Once import is fully completed you will see “Whale Emulator” installed on virtual box

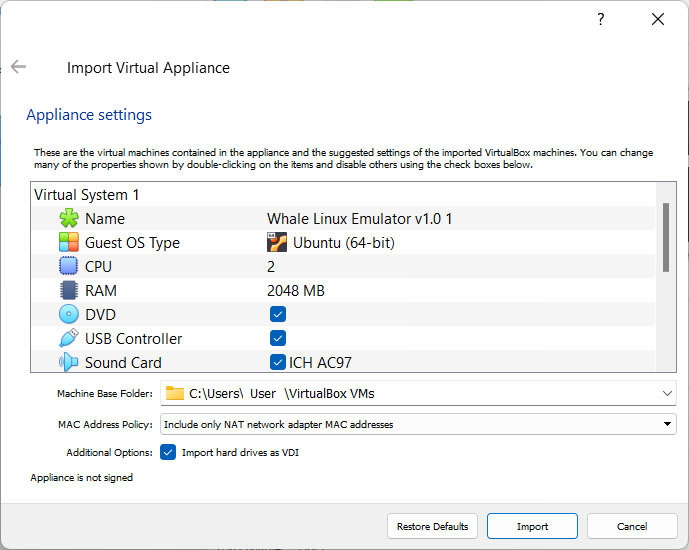
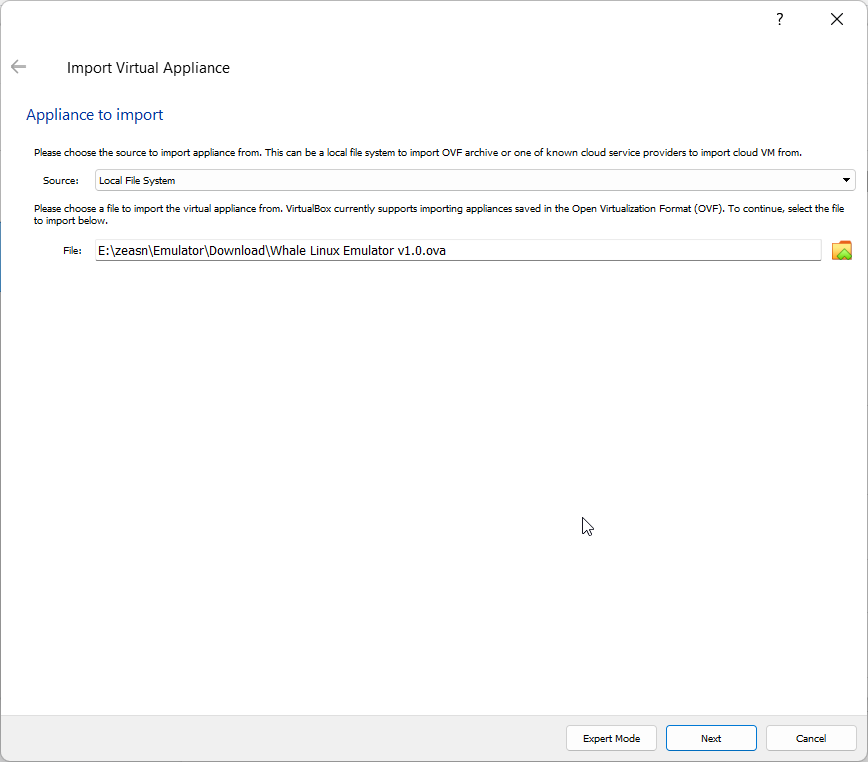
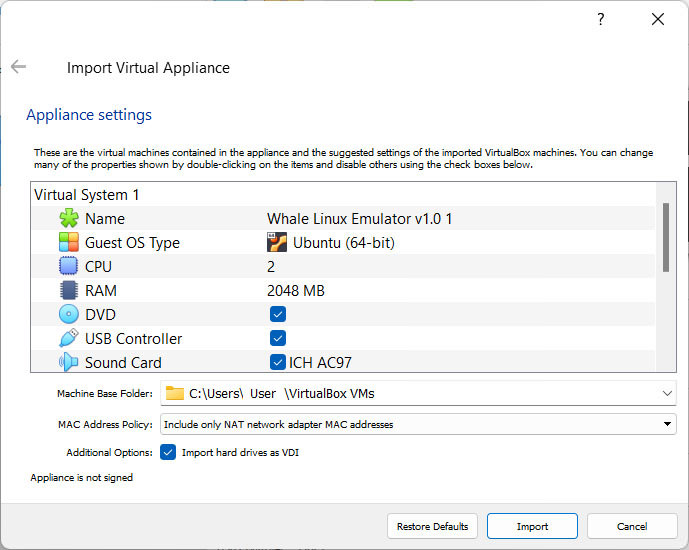
3.1.2. Method 2: Open virtual box, from the top left menu click on File>Import Appliance, from the popup select the source as “local file system” and select the saved emulator OVA file from the file: option.

Click on next on the above screen and then click on the import from the next screen as seen below.

If the installation is successful, you should see Whale Emulator shown on your virtual box as seen below.

Click on “start” ![]() from the top middle section to launch the emulator.
from the top middle section to launch the emulator.
3.2. If you do not have virtual box installed!
3.2.1. Download and install virtual box depending on your operating system, installation details can be found here:
3.2.2. Once you install the virtual box successfully follow the step from 3.1.
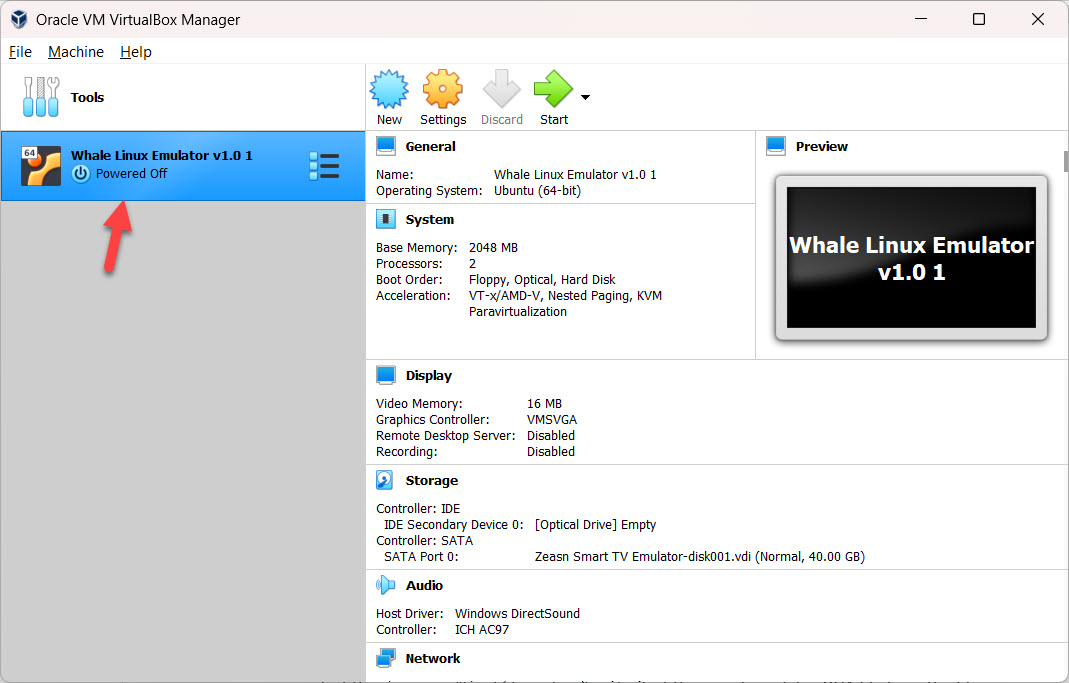
4.1. Launch the virtual box application, and then launch application Whale Emulator from left pane.

Click on “start” ![]() from the top middle section to launch the emulator, allow sometime to for the emulator to load, once its fully loaded you’ll see the below screen.
from the top middle section to launch the emulator, allow sometime to for the emulator to load, once its fully loaded you’ll see the below screen.
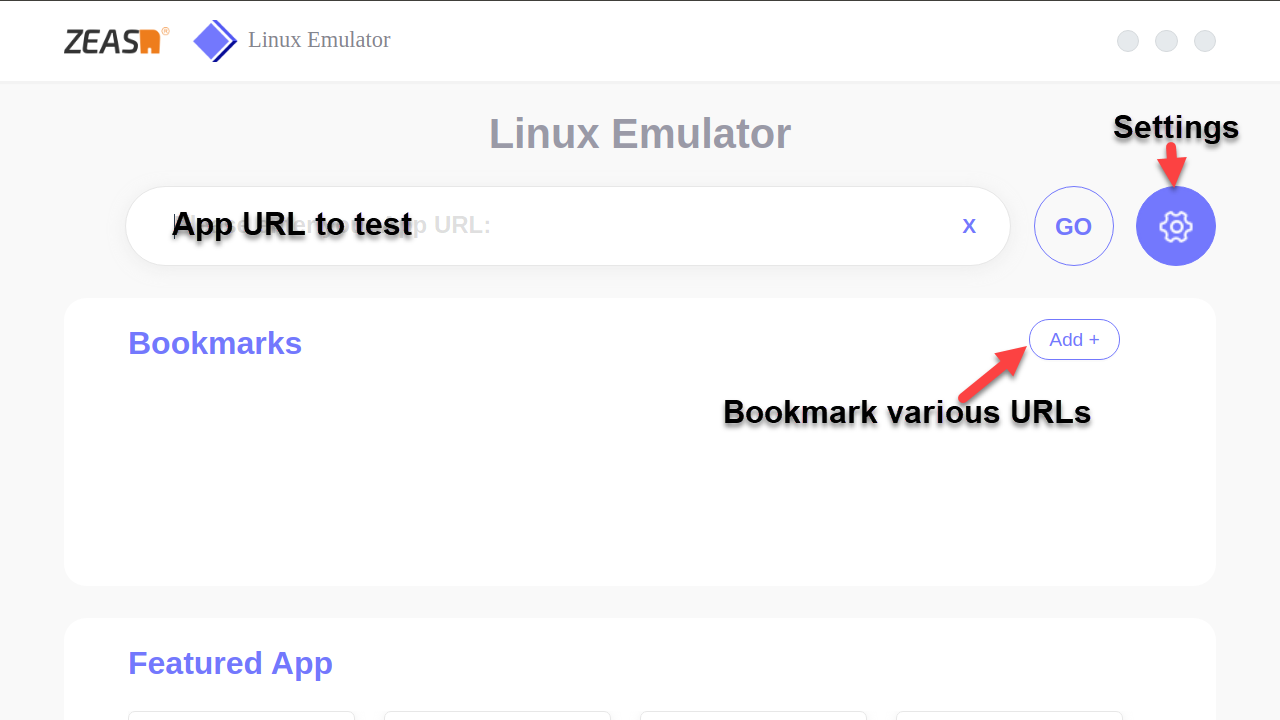
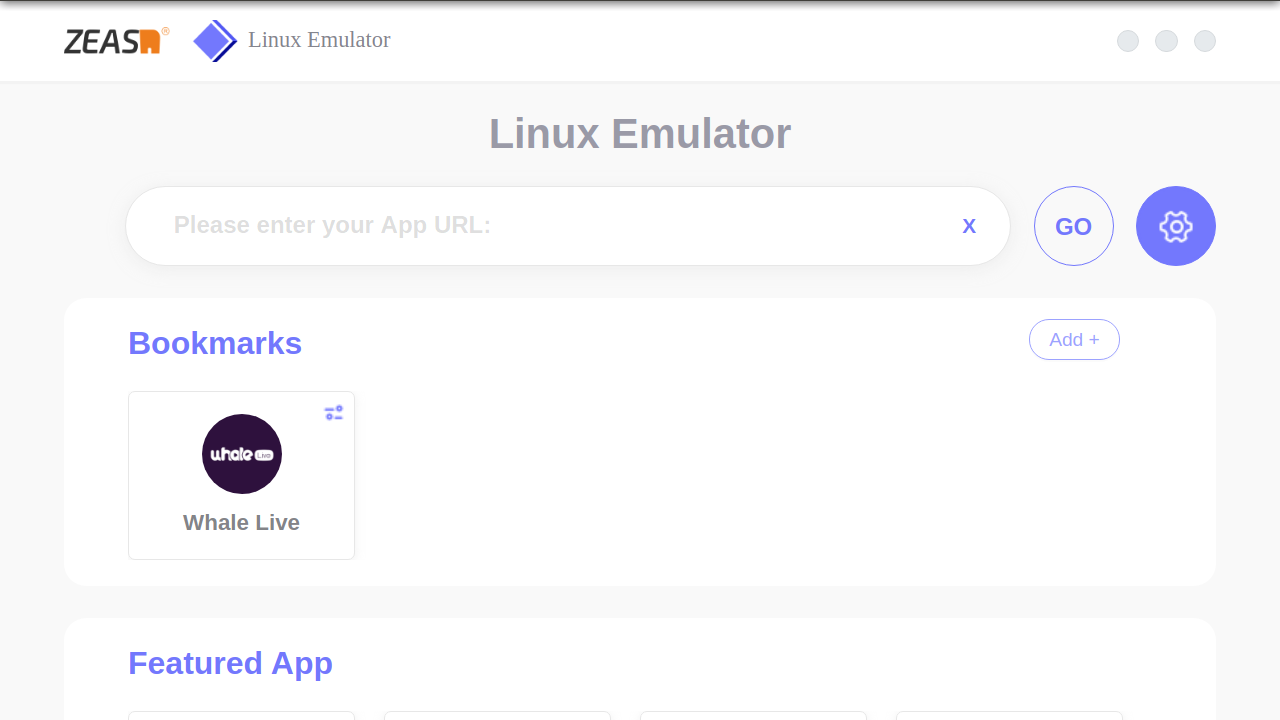
4.2. Once the emulator is fully loaded you will see the emulator home screen.

4.3. Emulator Features:
App URL: Input your HTML5 app URL that you want to test.
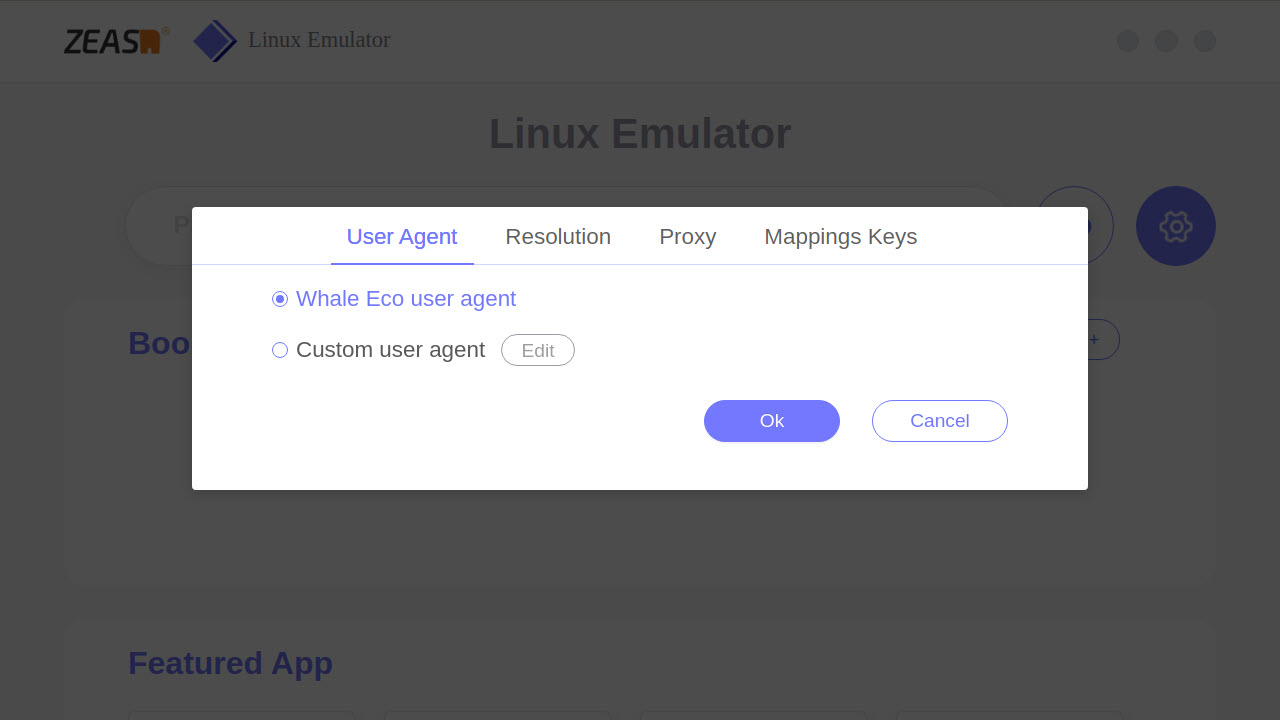
Settings: Set custom user agent, set app resolution, proxy configuration and remote key mapping (see image below)

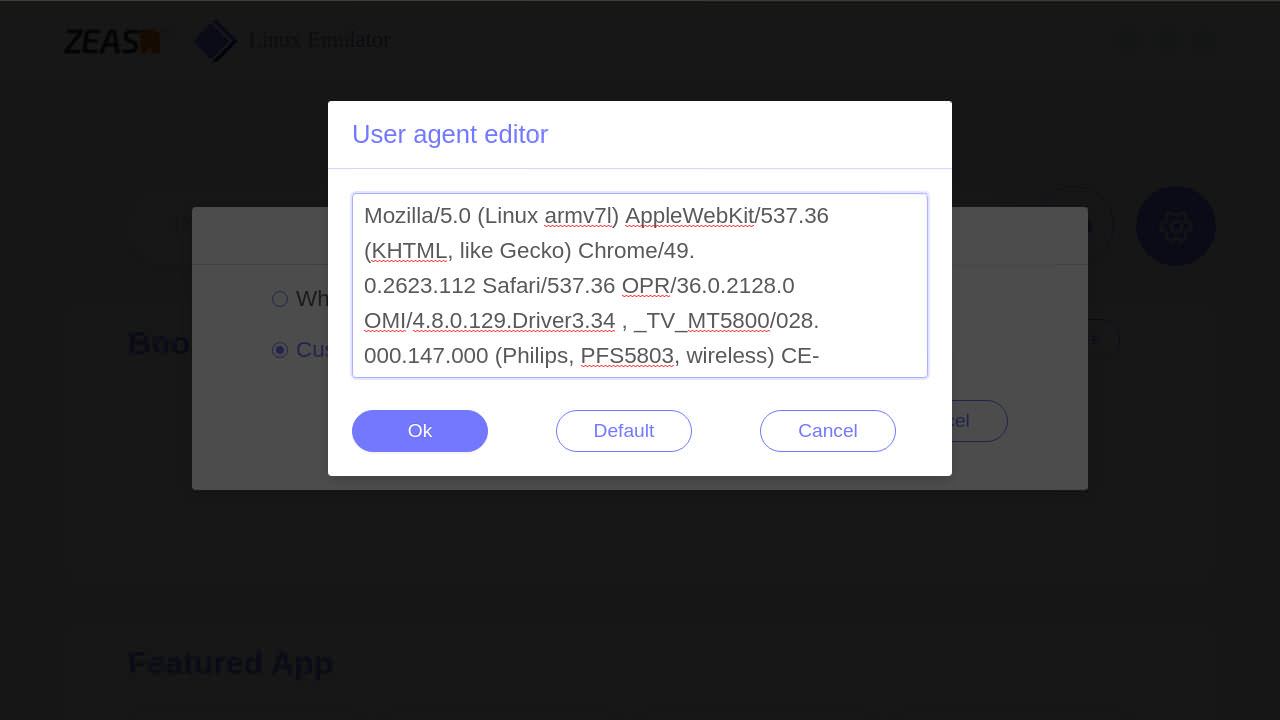
User Agent: By default, Whale OS user agent is selected (see the above image), you can override the user agent by selecting the option “Custom user agent” and then click on edit. User agent editor will popup like in the image below.

insert desired user agent and hit “OK” or to see the default user agent press the “Default” button.
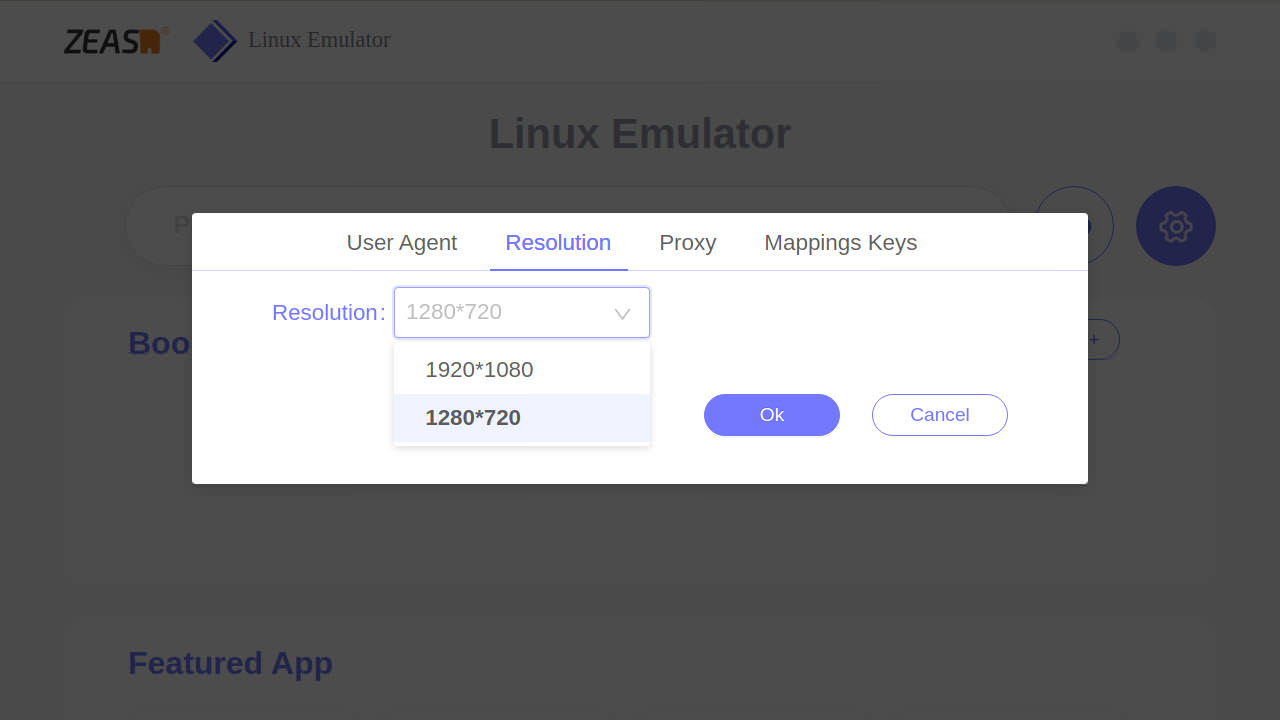
App Resolution: Our devices currently support 720p and 1080p resolution, select the desired resolution from the drop down and press ok.

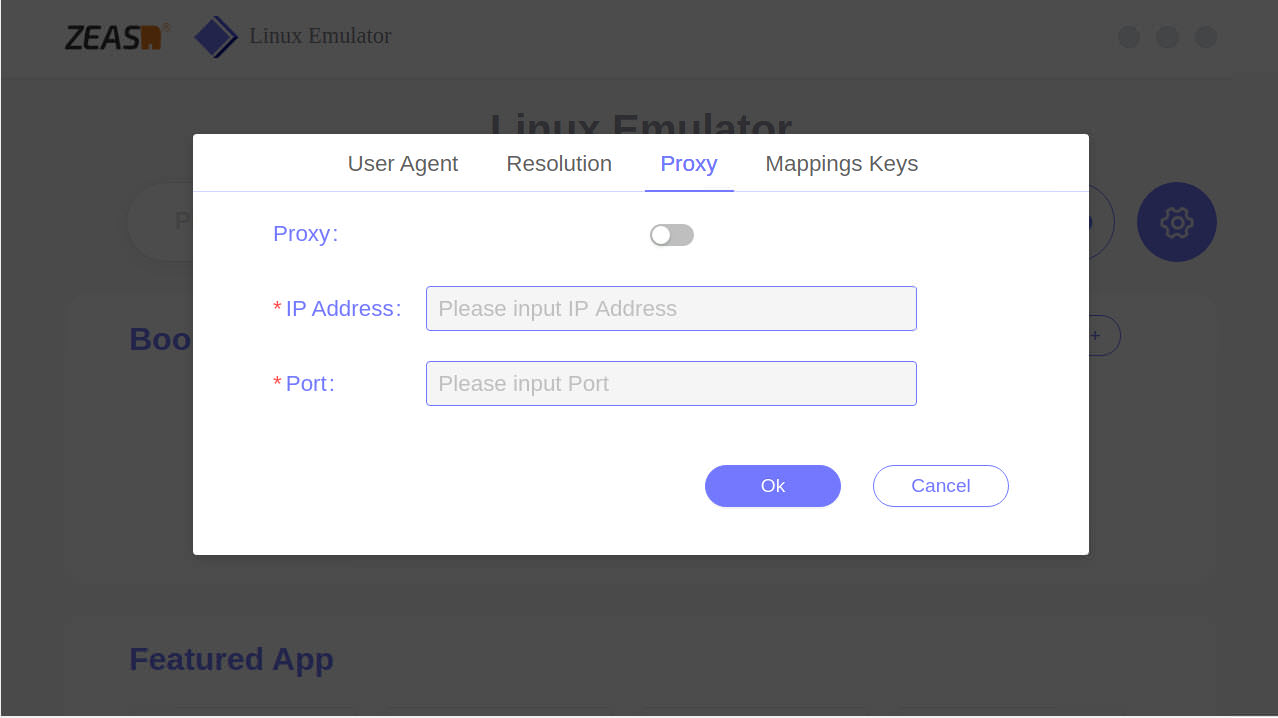
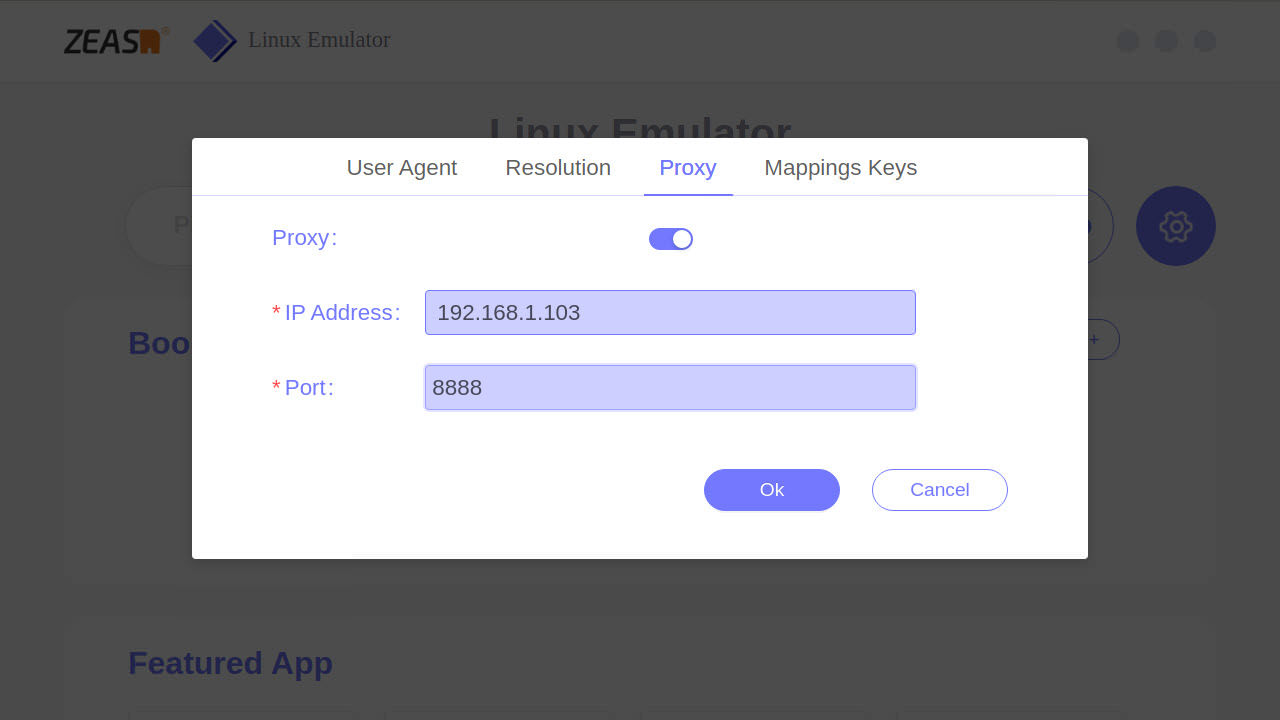
Proxy: Proxy can be used by web debugging tools like Charles Proxy to monitor the network calls and decrypt the web traffic.

Use the slider next to Proxy: to enable or disable proxy, enter the IP address of the PC running the web debug tool/Charles proxy, and port number (default Charles proxy port is 8080 or 8888) See image below.

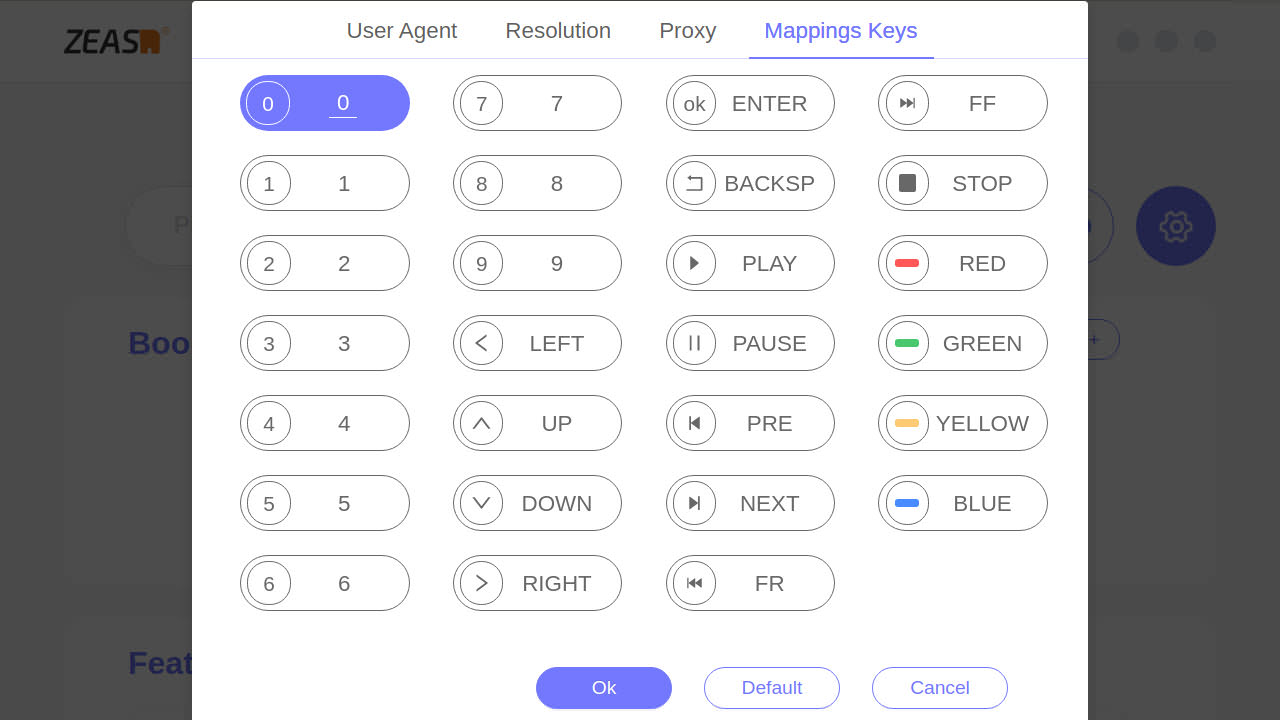
Mapping Keys: This setting can be used to map the remote keys. These can be changed to test different settings, but we recommend use “Default” values for better results.

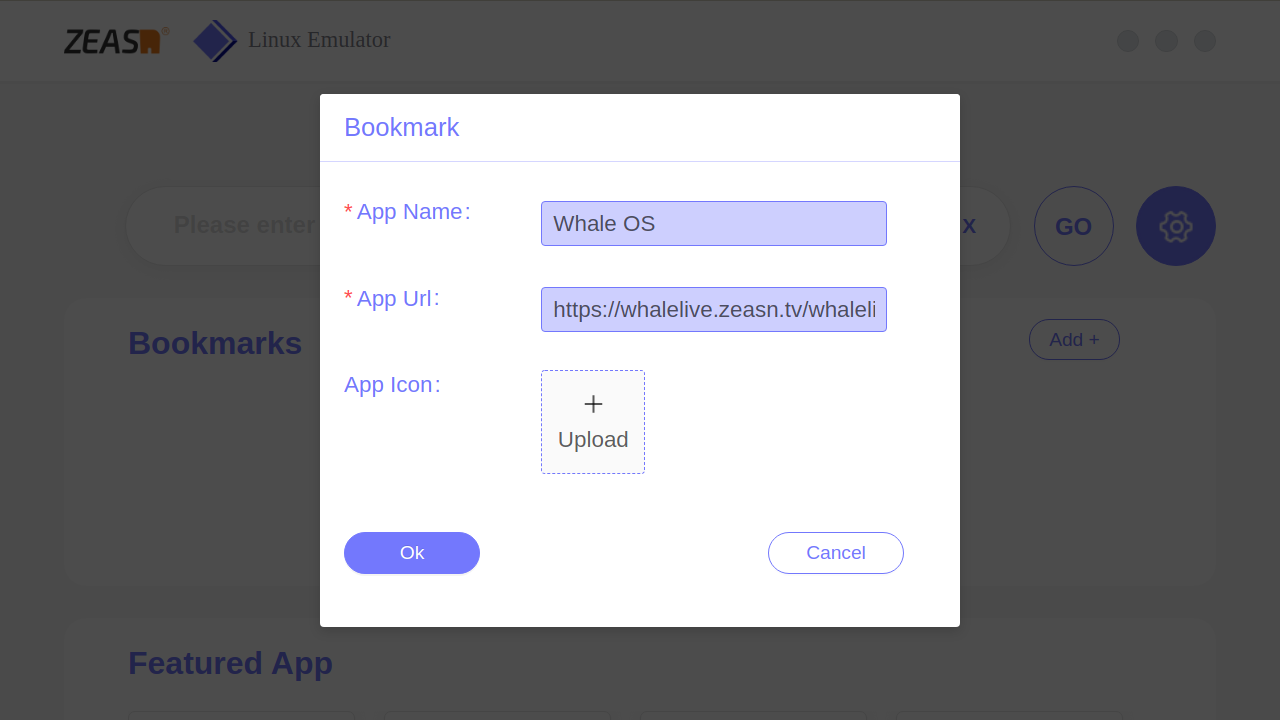
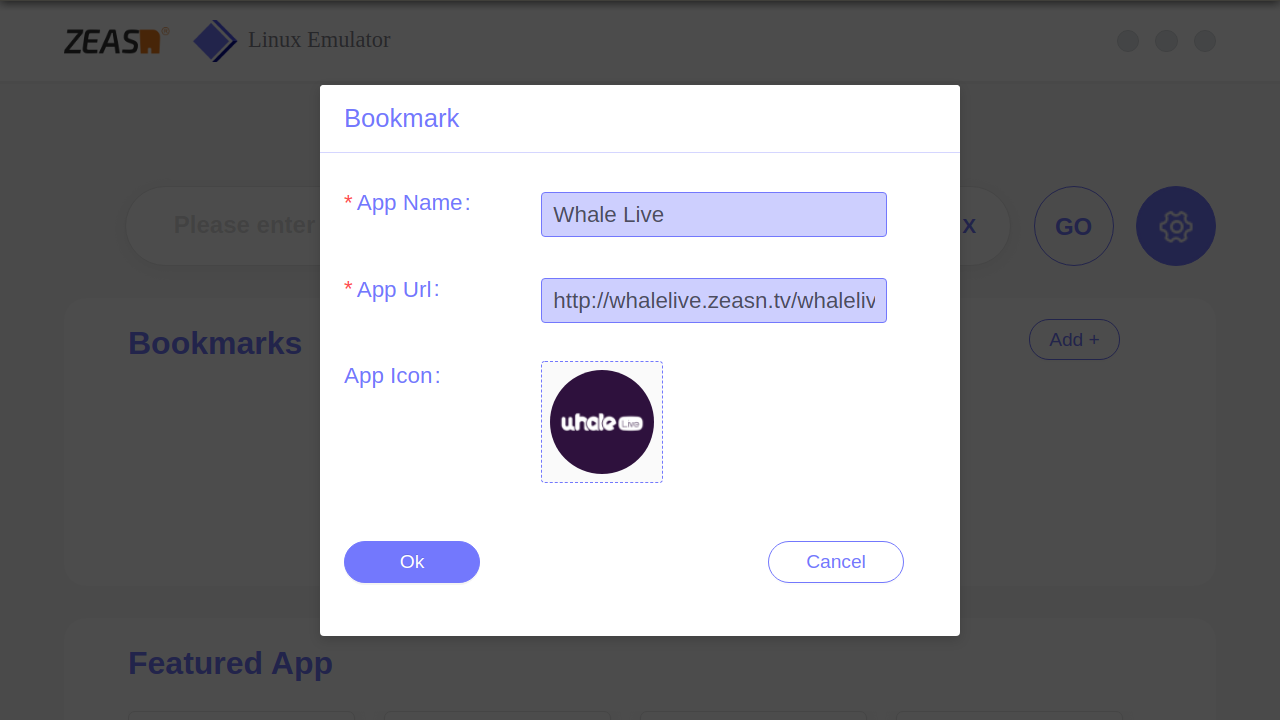
Bookmark various URLS: You can use this option to bookmark your app URLs, example: staging URL, Dev URL and production URL etc... see image below

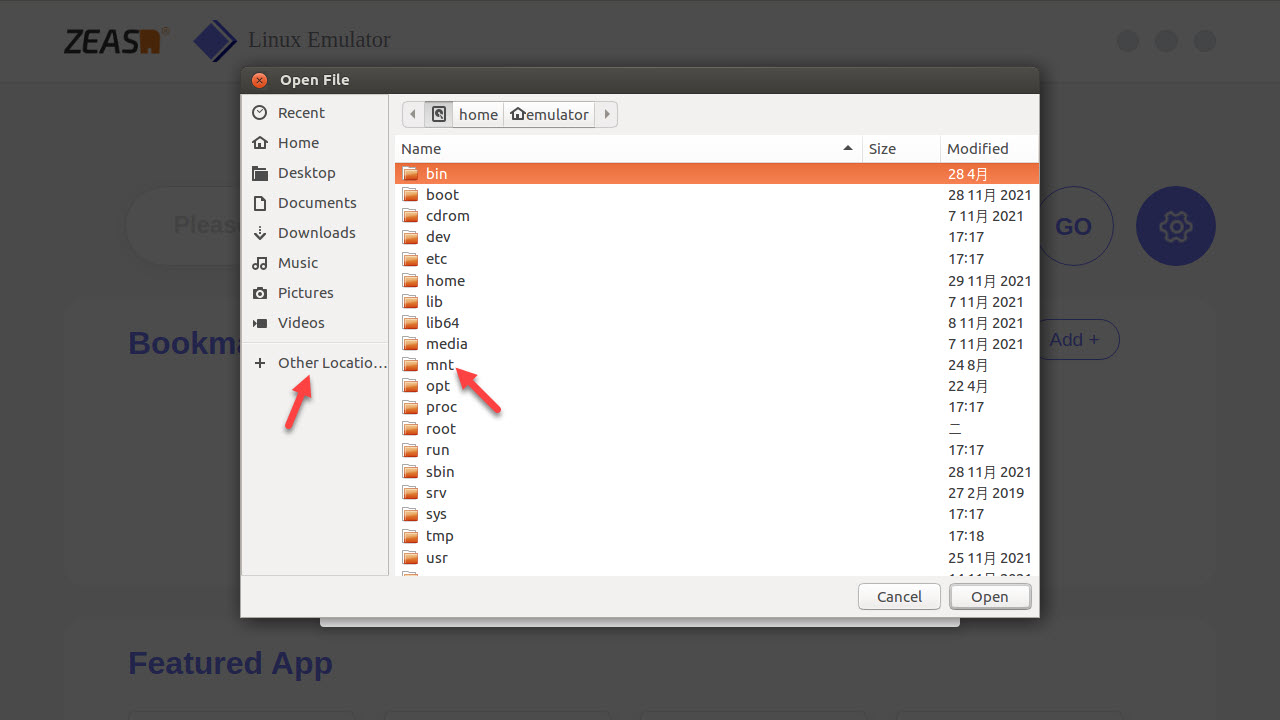
Enter app name and app URL, click on Upload to browse the app icon. To add the app icon, you need to create a folder on your PC’s D: drive, name it as “Share”, copy your app icon to this folder, this folder can be found in the emulator as “mnt” under +other location>Computers>mnt (See below image).


Press Ok your bookmark should now be added like in the below image.

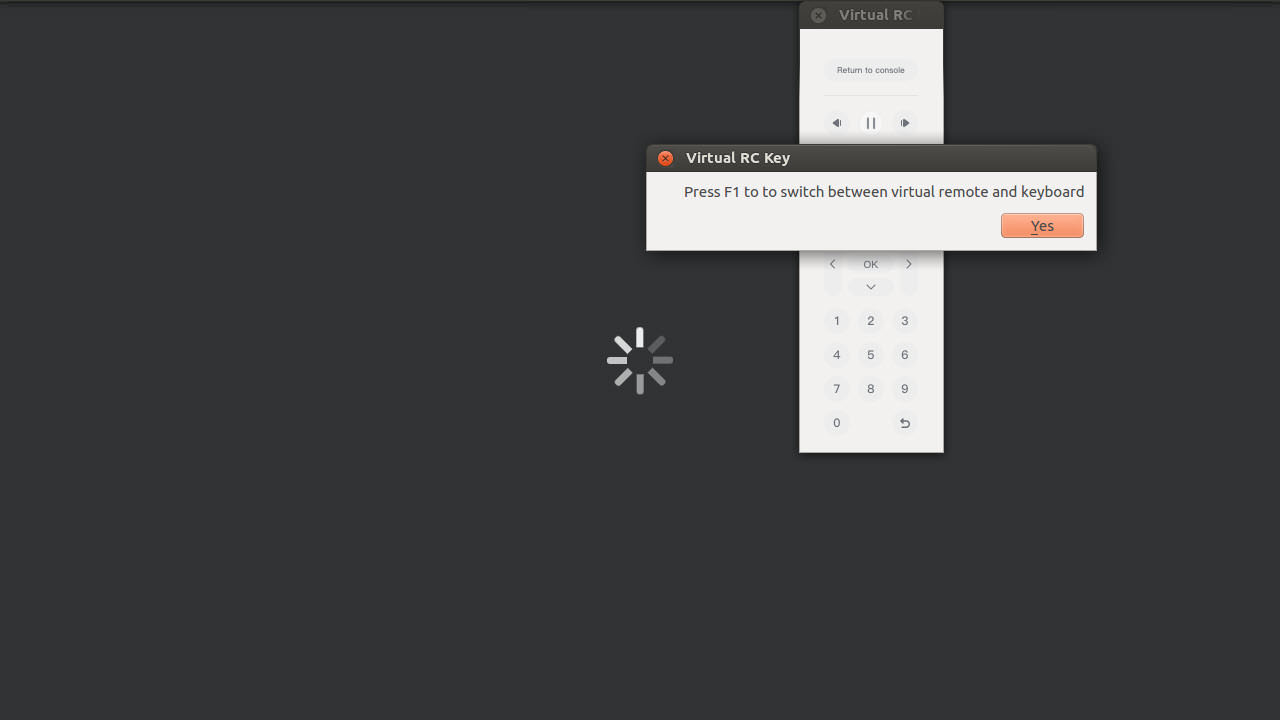
4.4. App testing: Insert the app URL to be tested and press “GO”, you should see your app launch window, along with virtual remote and a pop message to toggle between remote keys and your pc keyboard by pressing “F1” it’s a toggle key to switch between your PC keyboard and virtual remote.

Press “yes” to use the virtual remote and your app should now be ready to be tested.
Your app should now work using the virtual keyboard

4.5. App debug: Right click anywhere on the screen and select “Inspect” to access developer tools. (Remember to press “F1” if you wish to use your keyboard to type something in console or element sections etc.)

Once you click on Inspect (Ctrl+Shift+I), you will see the developer tools window as below for debugging.

(Remember to press “F1” if you wish to use your keyboard to type something in console or element sections etc.)